
Como Activar un Checkbox con JQuery – Prestashop
Hey! Hola que tal amigos de Junior a Senior el día de hoy les vengo con un nuevo tutorial, el cual consta de activar, o más bien forzar dos checkbox a que estén activos. Y en el siguiente codigo te lo mostraremos de la forma más sencilla. Esto lo realizamos en un sitio web de Prestashop, pero tú lo puedes hacer en donde tú quieras.

<script type="text/javascript">
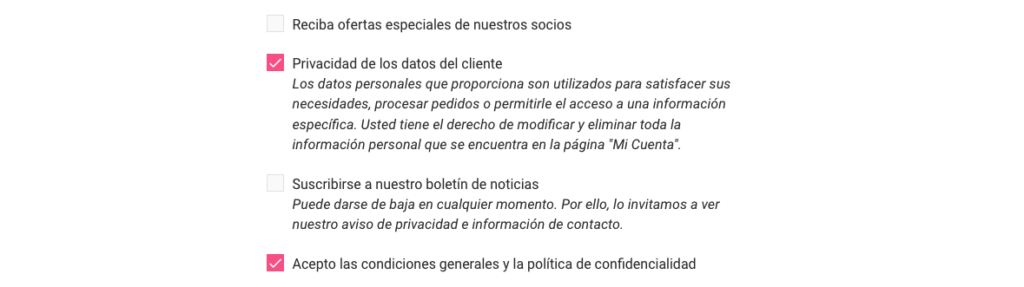
$("input[name='psgdpr']").prop( "checked", true );
$("input[name='customer_privacy']").prop( "checked", true );
</script>Espero les haya servido de algo esta breve información, si tienen dudas u otras maneras de hacerlo pueden mostrárnoslo en los comentarios, esto ayudara a qué todos crezcamos y resolvamos nuestros problemas de forma rápida y sencilla.
Y sin mas que decir por el momento, nos vemos y espero nos apoyen con sus opiniones y comentarios, saludos.



