Galería Responsiva Usando Flexbox y Object-fit.
Hey! Hola que tal amigos de Junior a Senior el día de hoy les vengo con un nuevo post. El cual consta de crear una galería responsiva usando Flexbox y Object-fit.
Este es un tutorial muy corto y sencillo y nos puede servir tanto para crear una galería, como para todo tipo de trabajo en el que necesitemos que nuestro grid sea completamente responsivo, así que comencemos.
A continuación mostraremos el codigo que deberás utilizar para que esto funcione de forma correcta.
Como primer paso crearemos un div con una clase container-flexbox la cual contendrá un segundo div como contenedor que será llamado grid-item y como punto final esta contendrá nuestras imágenes a mostrar.
<div class="container-flexbox">
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
<div class="grid-item">
<img src="https://images.pexels.com/photos/2156883/pexels-photo-2156883.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=750&w=1260" />
</div>
</div>Como segundo paso agregaremos el siguiente codigo CSS a nuestra hoja de estilos.
// Flexbox grid
.container-flexbox {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 0 10%;
}
.grid-item {
height: 280px;
width: 550px;
position: relative;
margin: 10px;
}
img {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 5px;
}
// Media queries
@media (max-width: 470px) {
.grid-item {
height: 300px;
width: 300px;
}
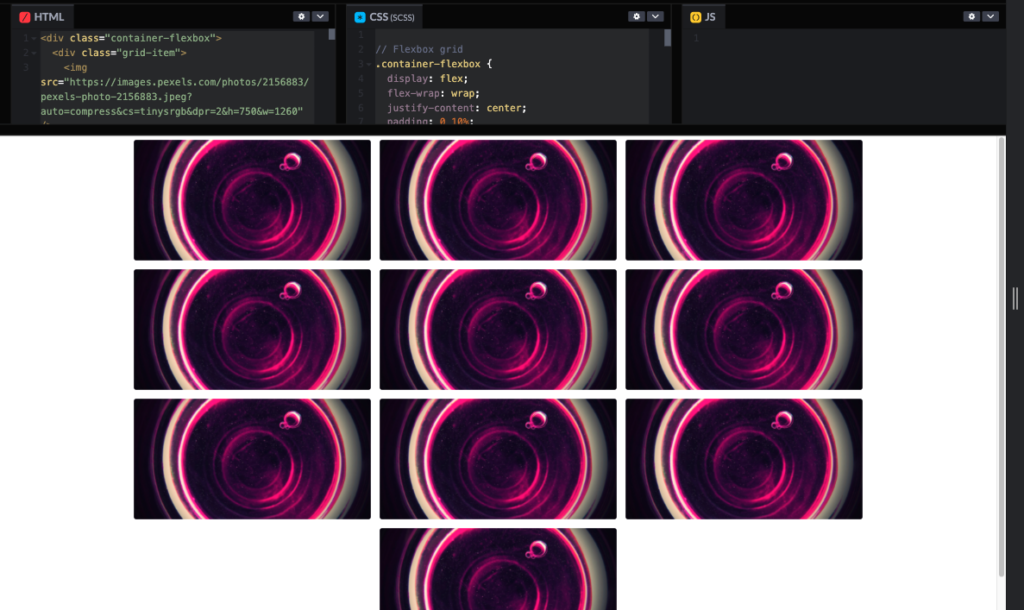
}Esto se vera de la siguiente forma:

Espero les haya servido de algo esta breve información, si tienen dudas u otras maneras de hacerlo pueden mostrárnoslo en los comentarios, esto ayudara a qué todos crezcamos y resolvamos nuestros problemas de forma rápida y sencilla.
Y sin mas que decir por el momento, nos vemos y espero nos apoyen con sus opiniones y comentarios, saludos.