
Cómo usar las Fuentes de Google en mi Web
Google Fonts es un directorio de fuentes que puede usar de forma gratuita en su sitio web o blog. Si te preguntas cómo usar Google Fonts, estás en el lugar correcto. En este artículo, te mostraré paso a paso cómo empezar a usar una fuente en menos de 5 minutos.
¿Qué es Google Fonts? Google Fonts es una colección de cientos de fuentes gratuitas y de código abierto para uso personal o comercial en sus proyectos. El directorio se creó en 2010 como una iniciativa para hacer que la web sea más rápida y moderna.
Ahora que sabe qué es, siga el siguiente párrafo para entender cómo usarlo.
Cómo usar las fuentes de Google
1. Vaya a Fuentes de Google
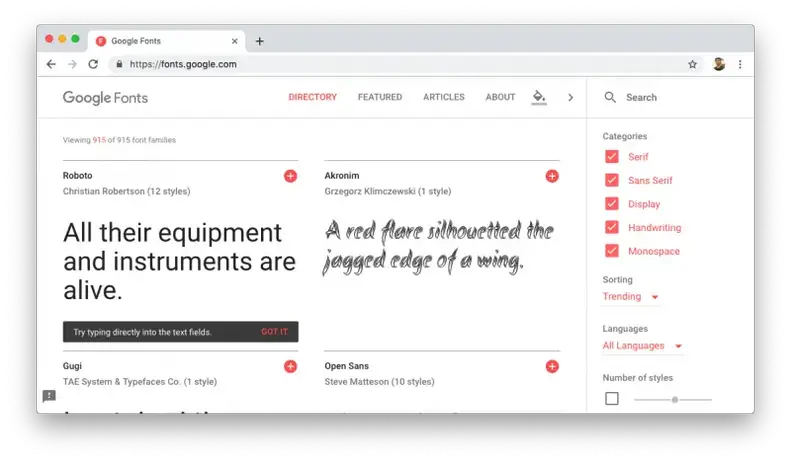
Visite el sitio web de Google Fonts en fonts.google.com. Desde ahí tienes acceso a más de 900 fuentes gratuitas para uso personal o comercial.
En la pestaña Directorio, en el menú de la derecha, puedes filtrar por estilo de fuente (serif, sans-serif, manuscrita, etc.), por peso, idioma y popularidad.
En el centro tienes todas las tipografías disponibles. Cada fuente tiene una variedad de estilos y pesos, por lo que si está buscando la variación “Roboto Light”, por ejemplo, la encontrará en “Roboto”.

2. Buscar fuentes
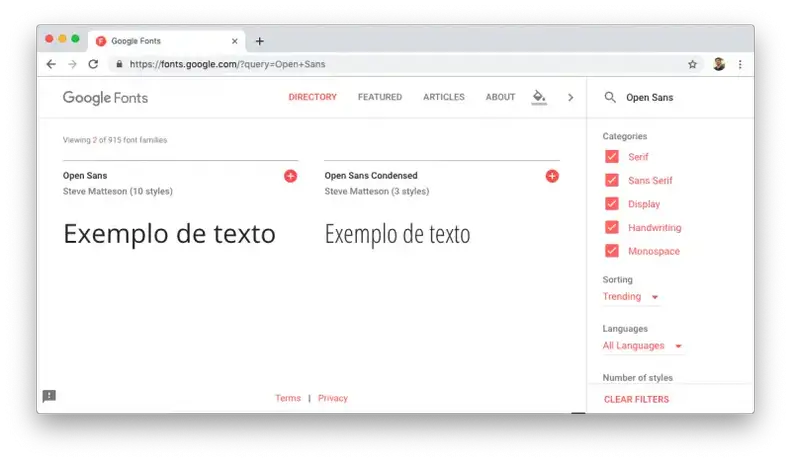
Si ya tiene una fuente en mente, busque el nombre de la fuente en el campo “Buscar” en la parte superior derecha.
Puede hacer clic en el texto justo debajo del nombre de la fuente para personalizar y ver cómo se vería con su propio contenido. También puedes comprobar cómo quedaría el texto con diferentes pesos, aplicando negrita, etc. Y cambiando el tamaño en píxeles.

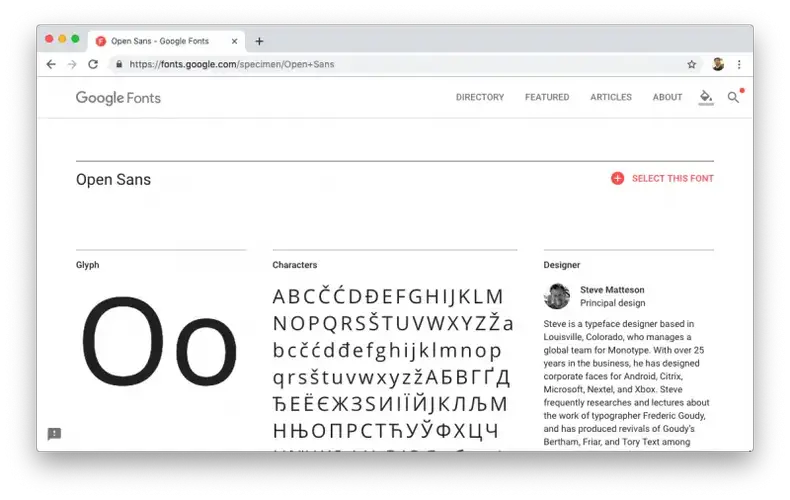
Al hacer clic en el nombre de la fuente, obtiene mucha información al respecto, como su autor o diseñador, su uso en varios países y la cantidad de veces que se ha utilizado en Google Fonts en la última semana. Con esta información, es posible tener una buena idea sobre la popularidad de una fuente.

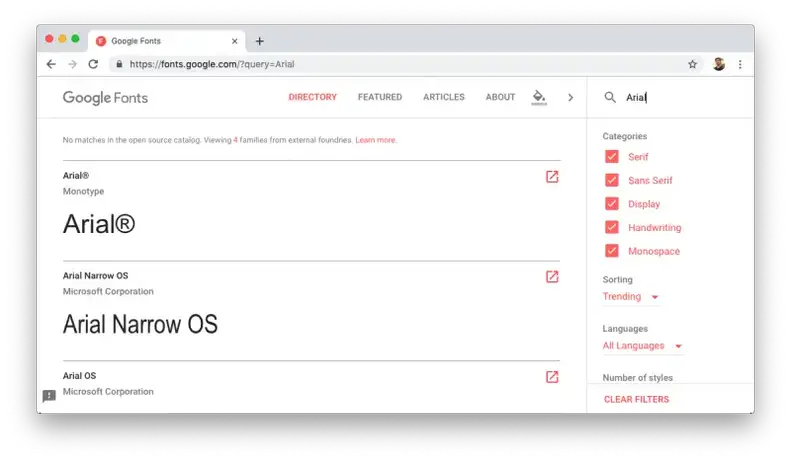
Recuerde, la idea de Google Fonts es recopilar las mejores fuentes gratuitas disponibles, si busca una fuente comercial, probablemente solo encontrará enlaces a sitios web externos, donde puede comprar la fuente. Este es el caso de la fuente “Arial”, por ejemplo.
Aunque está incluida en Windows, no es una fuente gratuita para usar en ningún proyecto. Y este es el caso de la mayoría de las fuentes integradas en los sistemas operativos.

Afortunadamente, tienes una alternativa: te recomiendo el sitio web Identifont , para encontrar fuentes gratuitas, similares a cualquier otra fuente comercial. Simplemente escriba el nombre de la fuente y vea la lista de fuentes similares a la izquierda. Luego solo busque esa fuente en Google Fonts.
3. Haga clic en “+” para agregar la fuente deseada
Después de encontrar la fuente deseada, haga clic en el signo más a la derecha del nombre de la fuente.
Entonces aparecerá una ventana en la parte inferior de la pantalla.
Si desea seleccionar más fuentes, siga buscando y haga clic en el botón “+”.
4. Personaliza tu fuente
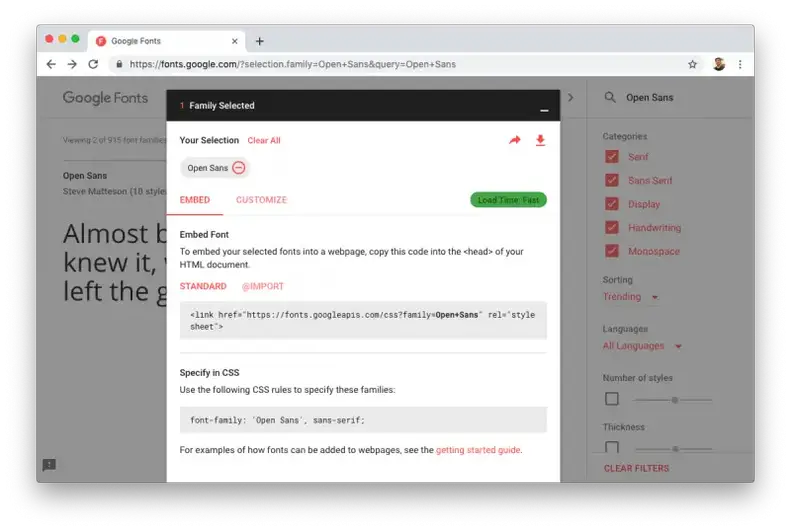
Haga clic en la ventana que apareció después de agregar la fuente. Se expandirá.
Haga clic en el menú “PERSONALIZAR” para seleccionar diferentes pesos o soporte de idioma para su fuente.
Preste atención al indicador “Tiempo de carga” en la esquina superior derecha de la ventana. Indica el tamaño y la velocidad de carga de la fuente. Cuantas más fuentes y estilos agregue, más lenta se cargará su página. Intente mantener este indicador en verde para garantizar una carga rápida.
¿Qué son los pesos?
Los pesos tienen que ver con el grosor o la intensidad de la fuente. Para las tipografías más elaboradas, no solo existe el formato regular y negrita al que estamos acostumbrados, sino que puede haber diferentes variaciones: clara, seminegrita, negrita, extranegrita, negrita + cursiva, etc.
Por ejemplo, si desea agregar soporte para texto en negrita y cursiva, debe seleccionar los pesos “negrita”, “cursiva” y posiblemente “negrita y cursiva” en este caso.
Algunas fuentes no tienen pesos diferentes y están limitadas solo a las regulares, sin negrita/cursiva, etc.
Acerca de los idiomas
Algunas fuentes admiten diferentes caracteres en griego, vietnamita, etc. Rara vez alguien usa caracteres que no sean “latinos”, que cubren la mayoría de los caracteres presentes en los idiomas occidentales. Pero si este es su caso, debe seleccionar un soporte de caracteres diferente.
5. Agregue la fuente a su sitio
Después de agregar y personalizar nuestra fuente. Tenemos la opción de descargar la fuente a través del ícono de descarga en la esquina superior derecha, o de incrustar la fuente en nuestro sitio web directamente a través de Google Fonts.
La solución más sencilla es incrustar la fuente en nuestro sitio web directamente. Porque no necesitamos descargar ni alojar las fuentes en nuestro propio sitio web.
Incrustar la fuente en su sitio web
En la ventana de selección de fuentes, haga clic en la pestaña “INCLUIR”. Verás dos códigos:
- El primero, en la pestaña “ESTÁNDAR”, es el código HTML que le permite agregar la fuente a su sitio web. Debe pegarse en la etiqueta <head> de su sitio web. También hablaremos de “@IMPORT” a continuación.
- El segundo es el código CSS, que especifica el nombre de la fuente. Debemos copiar este código en la clase correcta para que la fuente se asigne al elemento de texto deseado.
Vea los ejemplos a continuación para una mejor comprensión.

Ejemplos
1. Ejemplo con una fuente para todo el sitio web
En este primer ejemplo, usamos la forma estándar de incrustar la fuente. Tenga en cuenta que agregamos el primer código de Google Fonts en la <head>etiqueta y el segundo código también en la <head>etiqueta. Acabamos de agregarlo a una <style>etiqueta que establece el código CSS de la página.
Si puede cambiar un archivo CSS en su sitio web, es mejor si incluye este segundo código dentro de su archivo CSS.
Cuando se usa el bodyselector en CSS, hace que todo el texto <body>tenga estilo con la fuente “Open Sans”. NOTA: Es posible que esto no suceda si alguna otra regla de CSS sobrescribe la fuente. Si este es tu caso, te recomiendo buscar más información sobre un tema específico de CSS.
<!DOCTYPE html>
<html>
<head>
<title>My website</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
}
</style>
</head>
<body>
Open Sans text.
</body>
</html>2. Ejemplo con dos fuentes
En este segundo ejemplo, usamos dos fuentes. El proceso de incrustar la <link>etiqueta con las fuentes es el mismo. La única diferencia es que necesitamos especificar la regla CSS para determinar a qué etiqueta o clase se aplicará nuestra fuente.
Entonces, lo que hicimos aquí fue aplicar dos reglas a CSS:
- Todo
bodytendrá la fuente “Open Sans”. - Todos los títulos (h1 – h6) tendrán la fuente “Pacífico”.
Tenga en cuenta que la
font-familypropiedad acepta varios parámetros, por ejemplo:'Pacific', cursive. Esto significa que el navegador intentará cargar la fuente “Pacífico”, pero si de alguna manera no se carga, o si no la encuentra, tomará cualquier fuente cursiva estándar del sistema operativo y la usará en su lugar. Lo mismo ocurre con la fuente sans-serif como respaldo para ‘Open Sans’.
<!DOCTYPE html>
<html>
<head>
<title>My website</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans|Pacifico" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Pacifico', cursive;
}
</style>
</head>
<body>
<h1>Title in Pacifico font</h1>
Text in Open Sans font.
</body>
</html>3. Ejemplo con diferentes pesos
En el siguiente ejemplo, usamos la font-weightpropiedad CSS para especificar qué peso queremos para un elemento CSS dado.
- Usamos el peso predeterminado para
bodyno especificar lafont-weightregla. - Agregamos
font-weight: boldpara todos los títulos (h1 – h6). También podríamos usar lafont-weight: 700sintaxis numérica aquí.
Solo puede especificar el peso si cargamos la fuente con ese peso (consulte Open+Sans:400,700 en la etiqueta <link>), de lo contrario, no se encontrará la fuente y se usará el peso más cercano en su lugar.
<!DOCTYPE html>
<html>
<head>
<title>My website</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:400,700" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Open Sans', sans-serif;
font-weight: bold;
}
</style>
</head>
<body>
<h1>Bold title in Open Sans font</h1>
Regular Open Sans text.
</body>
</html>4. Usando @importar
La regla @import es una regla CSS que se usa para importar otros estilos a su archivo CSS o la <style>etiqueta.
Como alternativa a incrustar fuentes con <link>, también tiene la opción de incrustar @importdirectamente en su archivo CSS. Vea el ejemplo a continuación:
<!DOCTYPE html>
<html>
<head>
<title>My website</title>
<style>
@import url('https://fonts.googleapis.com/css?family=Open+Sans:400');
body {
font-family: 'Open Sans', sans-serif;
}
</style>
</head>
<body>
Text in Open Sans font.
</body>
</html>¿Quién crea las fuentes?
A pesar del nombre Fuentes “Google”, las fuentes generalmente son creadas por organizaciones y diseñadores independientes de todo el mundo.
¿Por qué usarlos?
Algunas de las ventajas de utilizar tipografías a través de Google Fonts, son
- Es gratis : Sin licencia y sin pago para uso personal o comercial. Simplemente insértelo en su sitio web y comience a usarlo.
- Multiplataforma : Algunos sistemas operativos o dispositivos requieren formatos específicos. Afortunadamente, Google Fonts brinda soporte para todos los principales navegadores y dispositivos.
- Más rápido : gracias a la red de distribución de contenido de Google, generalmente es más rápido usar Google Fonts que descargar y alojar sus propias fuentes.






