
¿Cómo crear secciones personalizadas en Shopify?
Hey! Hola que tal amigos de Junior a Senior el día de hoy les vengo con un nuevo tutorial y este tratara de cómo crear una sección dinámica en Shopify.
Este es el ejemplo:

Pasos a seguir:
1) Desde tu administrador de Shopify, ve a Tienda online > Temas.
2) Busque el tema que desea editar y haga clic en Acciones> Editar el código.
3) Vaya a Sections> Agregamos una nueva sección > Ingrese el nombre de la sección (por ejemplo: before-section.liquid) ustedes pueden llamarle como gusten.
4) Después de ingresar el nombre de la sección, haga clic en “Crear sección”.
5) Una vez creada la sección, copie el código “HTML” estático que le proporcionaremos a continuación.
<style>
.before-section {
text-align: center;
display: block;
margin-bottom: 40px;
margin-top: 40px;
}
.before-section img {
width: 70px;
}
@media only screen and (max-width: 749px) {
.before-section img {
margin-top:20px;
margin-bottom: 20px;
}
}
.before-section p {
text-align: center !important;
font-size: 0.8em;
}
@media only screen and (max-width: 749px) {
.section-pa {
display: contents !important;
margin-top:20px;
}
}
</style>
<section class="before-section">
<div class="container">
<div class="grid">
<div class="grid__item">
<div class="grid__item medium-up--one-third section-pa">
{{ section.settings.image_1 | img_url: '400' | img_tag }}
{% if section.settings.description != blank %}
<p class="discription">{{ section.settings.description}}</p>
{% endif %}
</div>
<div class="grid__item medium-up--one-third section-pa">
{{ section.settings.image_2 | img_url: '600' | img_tag }}
{% if section.settings.description2 != blank %}
<p class="discription2">{{ section.settings.description2}}</p>
{% endif %}
</div>
<div class="grid__item medium-up--one-third section-pa">
{{ section.settings.image_3 | img_url: '600' | img_tag }}
{% if section.settings.description3 != blank %}
<p class="discription3">{{ section.settings.description3}}</p>
{% endif %}
</div>
</div>
</div>
</div>
</section>
{% schema %}
{
"name": "Sección customizada", // Section name
"settings": [
{
"type": "image_picker",
"id": "image_1",
"label": "Imagen"
},
{
"id": "description",
"type": "textarea",
"label": "Description"
},
{
"type": "image_picker",
"id": "image_2",
"label": "Image"
},
{
"id": "description2",
"type": "textarea",
"label": "Description"
},
{
"type": "image_picker",
"id": "image_3",
"label": "Imagen 3"
},
{
"id": "description3",
"type": "textarea",
"label": "Description"
}
],
"presets": [
{
"name": "Sección Customizada",
"category": "ADVANCED LAYOUT"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}6). Luego agregue los detalles de los ajustes preestablecidos como se muestra arriba y GUARDE .
Nota: En el código anterior, hay “ajustes preestablecidos” debajo de {% schema%}. Los ajustes preestablecidos se utilizan para Agregar sección en la configuración de backend al momento de personalizar nuestro tema desde el Dashboard de configuración del tema
Acerca de los ajustes preestablecidos :
Los ajustes preestablecidos deben tener un nombre y una categoría . Las secciones preestablecidas se agruparán por categoría en el editor de temas.
El objeto de configuración de un ajuste preestablecido contiene los valores que se asignarán a la sección cuando un comerciante la agregue a su página de inicio. El esquema de configuración del ajuste preestablecido debe ser válido de acuerdo con el esquema de configuración de la sección.
Ahora prueba que el código está funcionando o no para eso tienes que seguir estos pasos:
Pasos de prueba:
1). Haz clic en el tema Personalizar
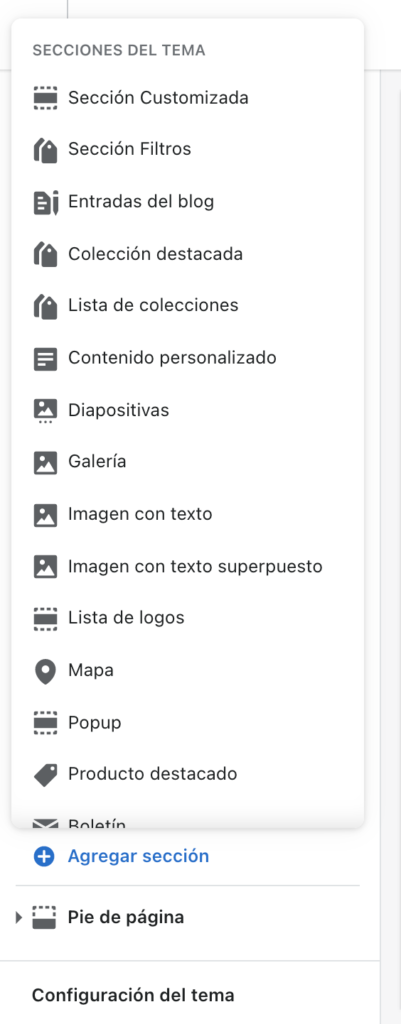
2). En Secciones, seleccione ” Agregar sección “.

3). Luego busque la sección que está personalizada como se muestra arriba en la imagen, agregué la sección en la categoría “SECCIÓN CUSTOMIZADA” yo la nombré como “Sección customizada”.

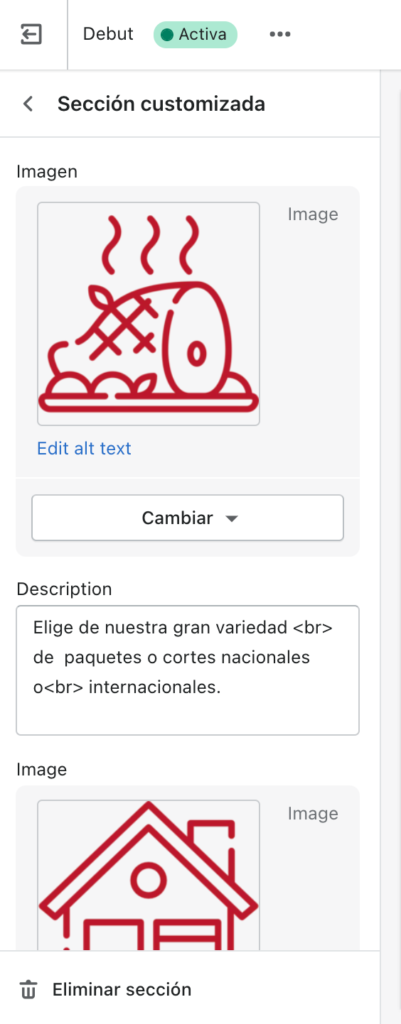
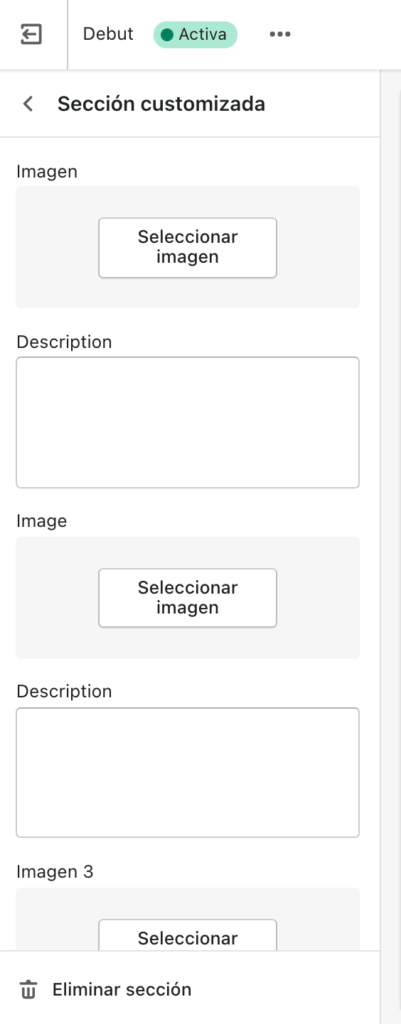
4). Luego, seleccione la sección que hizo y agréguela. Puede comprobar que la sección está agregada en la pantalla del lado derecho.

5). Después de eso, GUARDE y actualice su sitio. Puede ver que las secciones se agregan como se muestra a continuación.
¡Felicitaciones! Su sección personalizada se creó y agregó correctamente a la página de inicio y se mostrara como la imagen que se muestra al principio.
Espero les haya servido de algo esta breve información, si tienen dudas u otras maneras de hacerlo pueden mostrárnoslo en los comentarios, esto ayudara a qué todos crezcamos y resolvamos nuestros problemas de forma rápida y sencilla.
Saludos L. G. R.



