
Error en Botón para Borrar la Selección de Nuestros Filtros en PrestaShop Versión Móvil
Hey! Hola que tal amigos de Junior a Senior el día de hoy les vengo con un nuevo post.
El día de hoy vengo con un problema que me encontré en las versiones de PrestaShop 1.7.7.5 y 1.7.7.8 y que al parecer los desarrolladores de PrestaShop no se han dado cuenta o no le han dado soporte aún por lo que no hay información acerca de esto, pero hoy te mostraremos una solución.
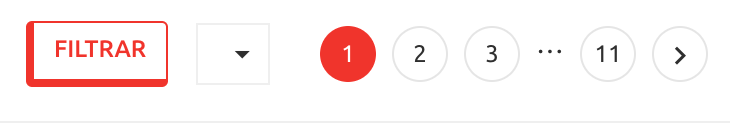
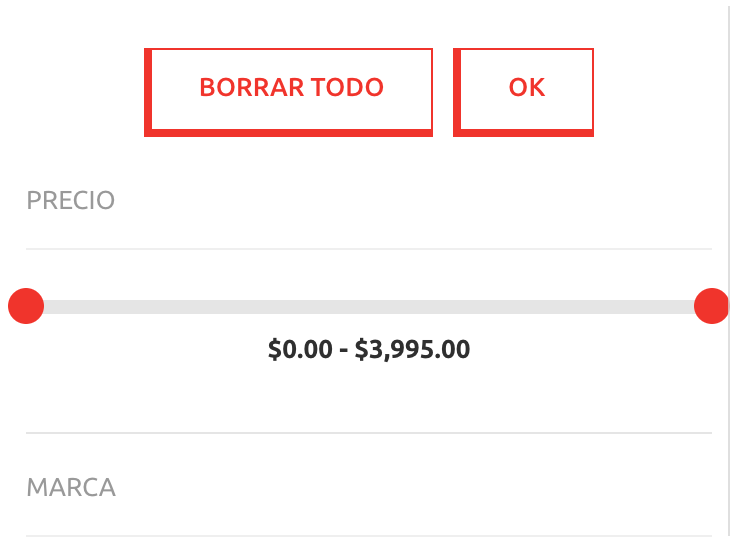
El problema consta de un botón que se encuentra en la versión móvil de nuestro sitio web de PrestaShop.
Al momento de darle al botón de filtrar todo funciona de forma correcta, nos abre nuestra pestaña en donde podemos elegir todos los filtros que configuramos en el modulo de facetas.

Pero he aquí el problema si somos un poco más cuidadosos y vemos más detalladamente, veremos que este botón no funciona de forma correcta, porque este no aparece una vez empezamos a usar el filtro.
Este botón aparecerá una vez recarguemos el sitio web, de lo contrario no se mostrara y pues los usuarios nunca sabrán qué deben de refrescar el sitio web para que les aparezca este botón y poder limpiar su filtro para poder realizar nuevas búsquedas.

La solución que encontré analizando de momento es la siguiente:
Como primer paso nos dirigiremos a la siguiente ruta:
themes/classic(o tema que tengamos activo)/modules/ps_facetedsearch/ps_facetedsearch.tpl, en el cual nos saldrá el siguiente codigo.
{if isset($listing.rendered_facets)}
<div id="search_filters_wrapper" class="hidden-sm-down">
<div id="search_filter_controls" class="hidden-lg-up">
<span id="_mobile_search_filters_clear_all">
</span>
<button class="btn btn-secondary ok">
{l s='OK' d='Shop.Theme.Actions'}
</button>
</div>
{$listing.rendered_facets nofilter}
</div>
{/if}Como segundo paso nos dirigiremos a la siguiente ruta para copiar un extracto de codigo que necesitaremos.
/themes/classic/templates/catalog/_partials/facets.tpl en esta segunda url buscaremos el siguiente codigo, o bueno en su caso solo copiaremos el mismo codigo que les proporcionare a continuación jeje:
<button data-search-url="{$clear_all_link}" class="btn btn-tertiary js-search-filters-clear-all">
<i class="material-icons"></i>
{l s='Clear all' d='Shop.Theme.Actions'}
</button>Tercer paso, en este ultimo paso solo tendremos que agregar el siguiente codigo a nuestro codigo del paso uno:
{if isset($listing.rendered_facets)}
<div id="search_filters_wrapper" class="hidden-sm-down">
<div id="search_filter_controls" class="hidden-lg-up">
<span id="_mobile_search_filters_clear_all">
<button data-search-url="{$clear_all_link}" class="btn btn-tertiary js-search-filters-clear-all">
<i class="material-icons"></i>
{l s='Clear all' d='Shop.Theme.Actions'}
</button>
</span>
<button class="btn btn-secondary ok">
{l s='OK' d='Shop.Theme.Actions'}
</button>
</div>
{$listing.rendered_facets nofilter}
</div>
{/if}Esto que acabamos de realizar hará que este botón siempre aparezca cuando se haga uso del filtro, se que no es la mejor solución pero por el momento ha mi me ha funcionado y no me ha causado ningún tipo de conflicto ya que solo estamos mostrando la funcionalidad.
Espero les haya servido de algo esta breve información, si tienen dudas u otras maneras de hacerlo pueden mostrárnoslo en los comentarios, esto ayudara a qué todos crezcamos y resolvamos nuestros problemas de forma rápida y sencilla.
Y sin mas que decir por el momento, nos vemos y espero nos apoyen con sus opiniones y comentarios, saludos.